マルチデバイス対応サイト
多様化するモバイル端末の普及により、サイトを利用するユーザー環境にも変化が表れています。中でも、スマートフォンを利用したユーザーの閲覧数は着実に増え続けており、その最適化が無視できない状況です。
ユーザーの利用環境に合わせるレスポンシブウェブデザイン
現在、Webサイトはデスクトップ、スマートフォン、タブレットなど多種多様なデバイスで閲覧されています。
特にモバイル端末とソーシャルメディアとの親和性は高く、デスク前のユーザーのみを対象にWebサイトというメディアを捉えることはできません。
Webサイトをマルチデバイス対応する際の1つの手法にレスポンシブウェブデザインがあります。
レスポンシブウェブデザインとは
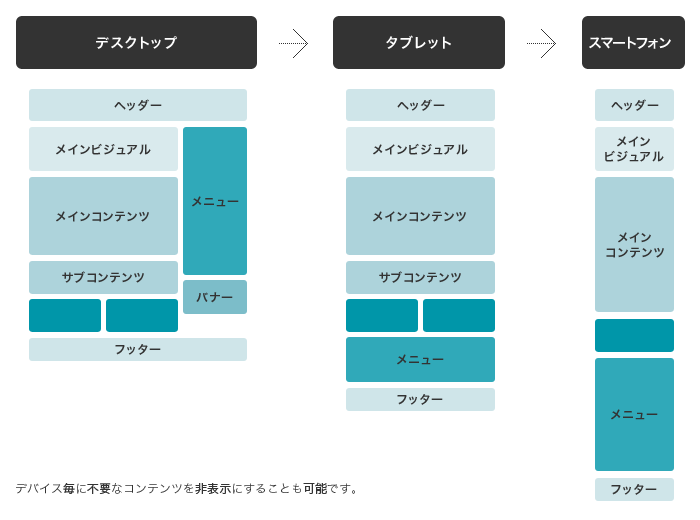
レスポンシブウェブデザインは、デバイス毎に合わせたページを作成するのではなく、単一のhtmlファイルを、CSS3 Media Queriesで制御し、ブラウザの横幅サイズに応じてページのレイアウトデザインを調整します。
合わせて、リキッドデザイン(サイズ可変デザイン)を説明すると、リキッドデザインは主にPCの画面幅に応じて横幅が拡大・縮小するhtmlレイアウトのことを指し、ブラウザの横幅サイズに応じて可変しますが、レイアウトは同一です。要素の表示・非表示の対応はできません。
レスポンシブウェブデザインでは要素の表示・非表示も含めてレイアウトが可変します。

レスポンシブウェブデザインのメリット・デメリット
| メリット | デメリット |
|---|---|
|
|

